Fleetwood Product Finder
A search system for finding a specific model number out of thousands of products.
- Client
- Fleetwood Furniture
- Project Type
- Web App
- Date
- 2020
- Role
- As the lead UI designer and front end developer, I was responsible for designing the user interface using provided brand guidelines and implementing those designs within the client's existing Drupal CMS using PHP, Twig, CSS, and jQuery.

Summary
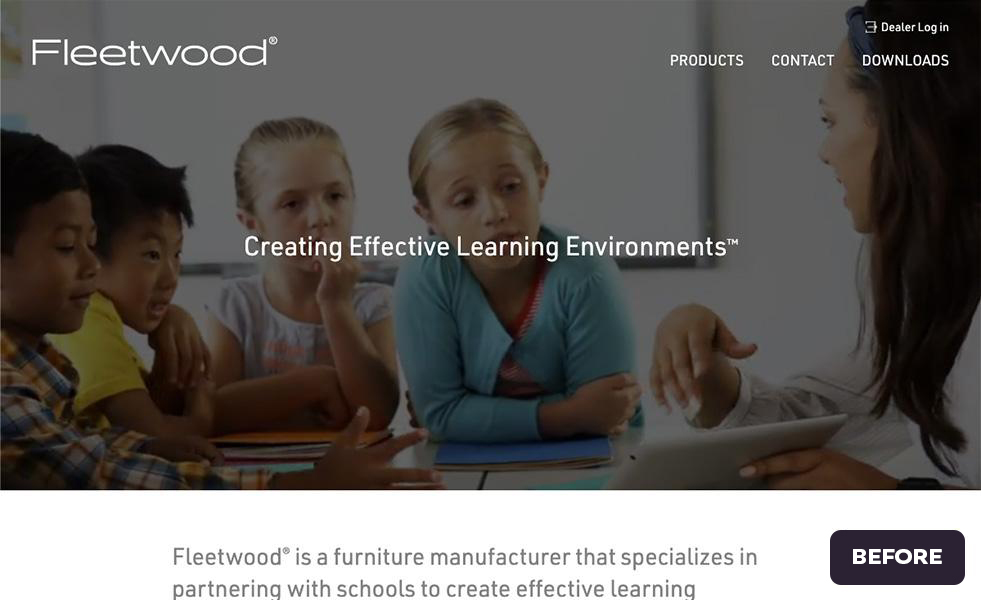
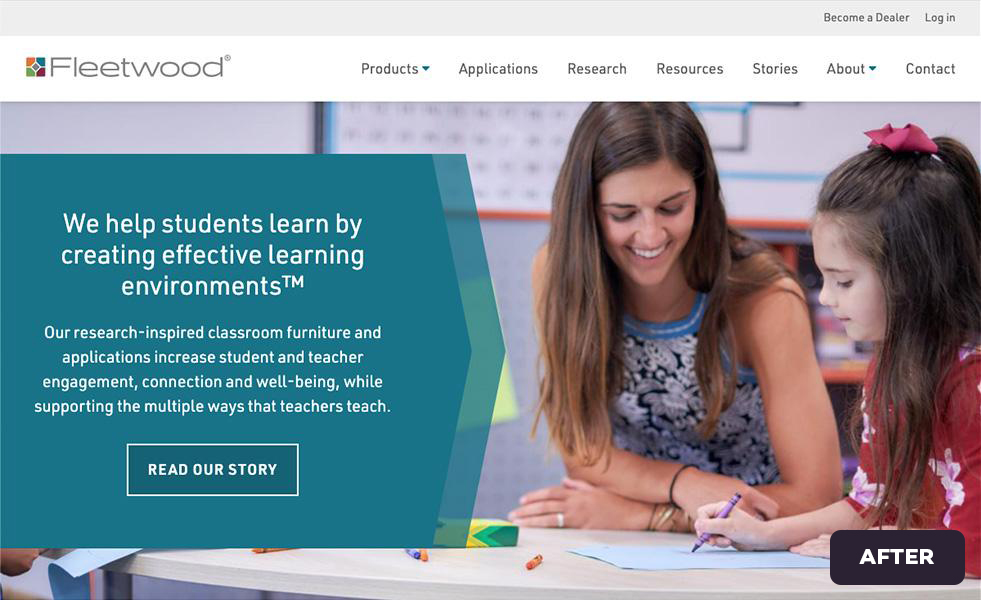
Fleetwood Furniture needed a website upgrade in order to match their online presence with their evolving brand. Their previous website did not tell the full story of the brand either in content or in design, so the new website needed to establish expertise and differentiate them from competitors. The company offers thousands of unique SKUs of classroom furniture, so they also needed their new website to allow users to browse products and locate specific product documentation.


Challenge
The biggest challenge of this project was making the product finding process intuitive while also respecting the client's limited budget. We knew that there were two primary ways that a user could search for a product: by a specific model number, or by the selection of attributes. With these unique scenarios in mind, we designed a search interface that could cater to either user type.
"I know my model number and need to find product documentation."
- Access product finder
- Enter model number
- Access product page
- Download documents
"I don't know my model number, but I know which attributes I'm looking for."
- Access product finder
- Apply product filters
- Browse results
- Request a quote
Solution
We designed a custom theme within the Drupal CMS, and we built a custom search experience within the website. To establish the company as experts in classroom furniture, the website featured research that the company had conducted which impacted the design of their products. Classroom configuration ideas by grade level and subject were also displayed to help current and potential customers decide how to furnish classrooms for the highest impact. The search system would cater to different types of user search behaviors by offering not only a model number seach, but also a visual filtered search that adapts to previously-selected options.

Searching by model number
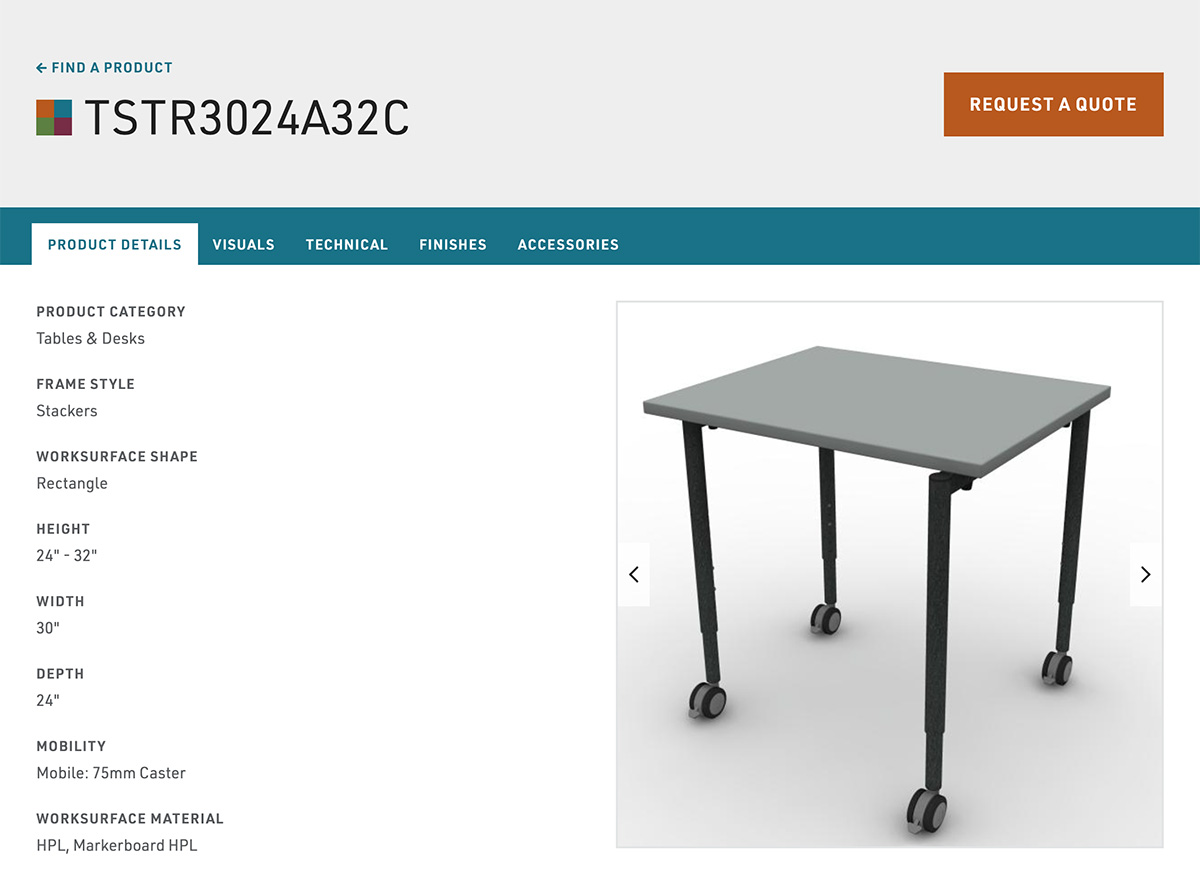
To reduce unecessary steps, we designed the search function to land directly on a product page if a matching product was found. That way, the user could instantly access information like technical specifications, installation instructions, CAD symbols, and more.

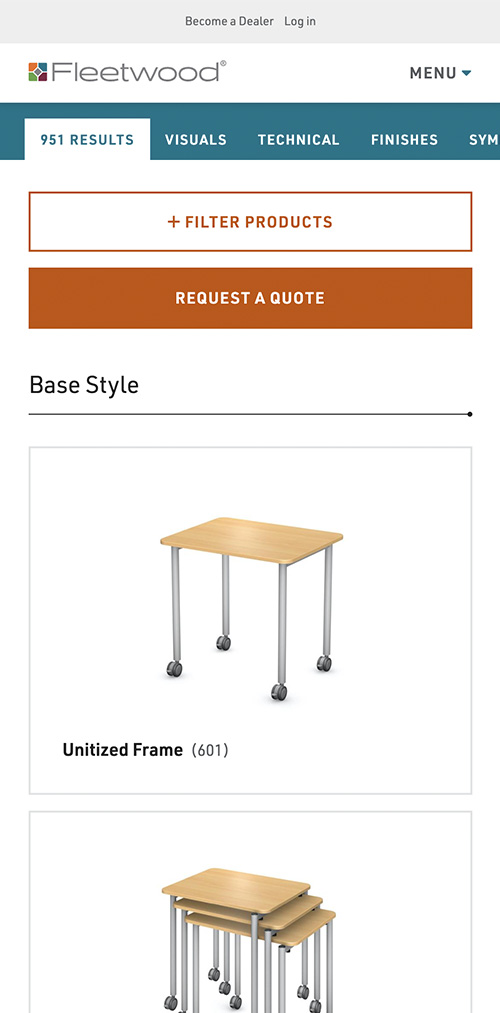
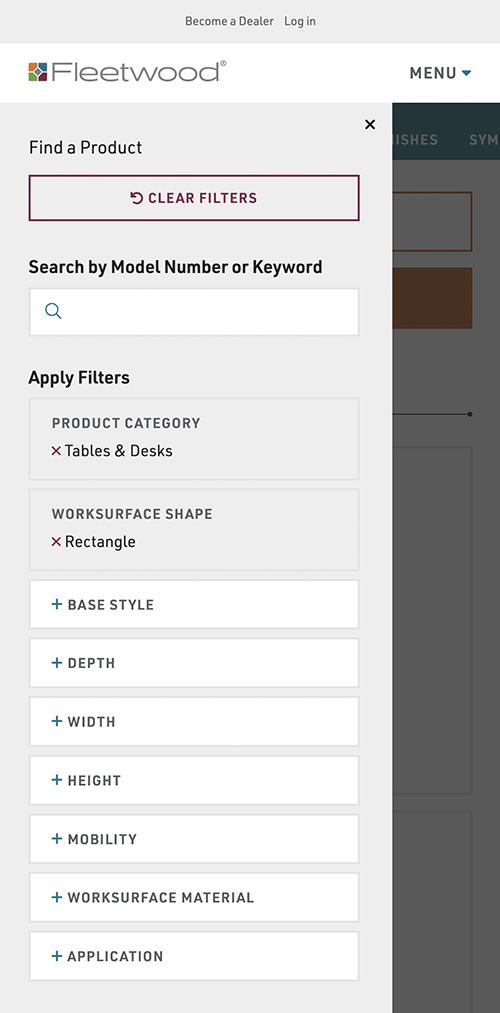
Browsing by product attributes
The more complex search experience is filtering by product attributes until a model number can be determined. To cater to different types of users, we designed the search system to include a visual search as well as a condensed list of filters. This allows users to both search by pre-defined filters as well as browse visually until they find the product that matches their imagination. Because products look similar within product families, we continue to display visual filters until a reasonable number of search results is found. At this time, visual filters are replaced by product teasers with links to view the full product and information.